I recently saw this
article in SD Times by Frank J. Ohlhorst which was describing the PWA approach to a new audience. Whilst I'm glad that Frank wrote the article I felt it had a few significant technical inaccuracies or misunderstandings.
It initially starts strong with lots of elements taken from
Alex Russell's original blog post. The author then correctly points out that Alex's post didn't tell people about the
app shell model or explain
service workers. Then he makes a few errors.
Firstly PWAs don't work
like websites, they
are websites.
As a result they don't require frameworks. Here's the code to a PWA:
https://github.com/GoogleChrome/gulliver that was built without using a framework. And this is
Huffduffer. It's one of my favourite PWAs. It also doesn't use any frameworks. That doesn't mean I think frameworks are bad. Just that whilst frameworks and libraries can help with building great web experiences (like
my favourite interface to Hacker News) they're not essential.
Another misunderstanding is the claim that PWAs can't support single-sign-on and cross-application logins because "PWAs are unable to independently collect and store that login information." This is incorrect.
PWAs like Google+ already support single-sign-on. Try visiting it in an incognito window, signing-in then visiting another Google property. You'll stay signed in. This is possible because PWAs are just websites.
Another misunderstanding is the idea that PWAs lack hardware support. PWAs are only limited to the hardware features that browsers can access on each platform. Since
browsers are just native apps like any other the true constraints are in the APIs they choose to expose to web sites. That means
cameras are supported and
so is GPS and so are biometrics. You can try the latter in
Stripe's Apple Pay demo.
There are certainly caveats that should be applied. For instance many of the web APIs for hardware aren't standardised or aren't available in all mainstream modern browsers or aren't as good as the equivalent native APIs. Many of them also don't iterate as fast as the equivalent native APIs. At the same large numbers of people use these capabilities every day in web apps like Facebook, Instagram and Google Maps.
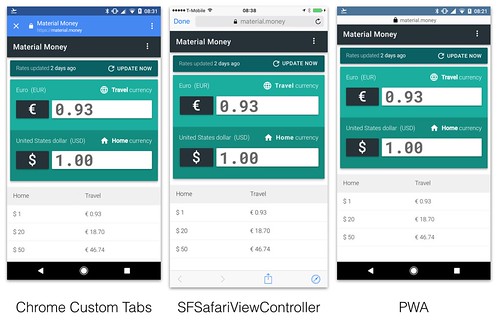
Finally there's a misunderstanding of Safari's support for PWAs. It's true that Safari currently doesn't support
Service Workers or
web app manifests or
push notifications but that misses the point of PWAs. The P stands for progressive as in progressive enhancement. That means that a good PWA will still be a good experience on Safari but will be progressively enhanced to be a
better experience on browsers that have more features.
I'm biased since my team at Google built it but I think that a great resource for looking at hundreds of examples of PWAs is
our PWA Directory. I would also suggest that people take a look at our
PWA Checklist and my colleague
Owen Campbell-Moore's Google I/O 2017 talk to get some tips on how to build a great PWA.