I use Keynote and I like it. However like many other professional-grade products from Apple it seems to to be changing in ways that make it less suited to my needs.

In Keynote 09 I can easily export a good looking PDF with presenter notes and upload it to Speakerdeck or Slideshare.
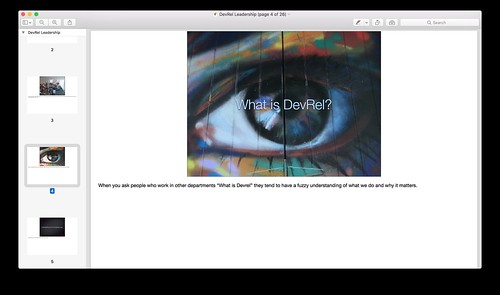
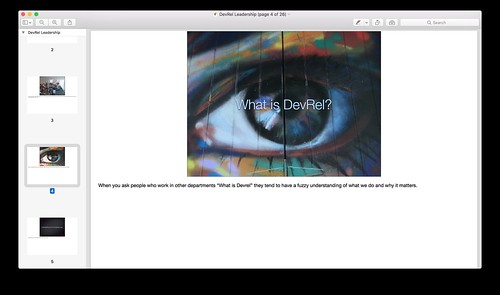
In Keynote 7.3.1 that's no longer possible. All you can do is export a PDF with presenter notes that take up more than 50% of the page. Or you can export something decent-looking but it won't have presenter notes.
There's an OpenRadar issue for it but it's been open since July 2015 and it still hasn't been fixed.
That leaves people like me with a limited set of options.

In Keynote 09 I can easily export a good looking PDF with presenter notes and upload it to Speakerdeck or Slideshare.
In Keynote 7.3.1 that's no longer possible. All you can do is export a PDF with presenter notes that take up more than 50% of the page. Or you can export something decent-looking but it won't have presenter notes.
There's an OpenRadar issue for it but it's been open since July 2015 and it still hasn't been fixed.
That leaves people like me with a limited set of options.
- Stop using Keynote.
- Go back to using Keynote 09.
- Use Keynote 7.3.1 then export to Keynote 09 format and from Keynote 09 export a PDF.
- Export a PDF without speaker notes and hope that people will wait for the video of your presentation to be available.
- Adopt Monica Dinculescu's approach where you change your slides after the presentation so that your speaker notes are part of each slide.