People sometimes claim that the web and native apps are converging. I disagree. I think the process is more like chiasmus in the sense that we will end up with an app-like web and a web-like app ecosystem but they'll still be different from each other. The two ecosystems will cross over but the results will have surprising new capabilities and unlock new metaphors for thinking about them.
In the meantime we are stuck in an uncanny valley where a lot of the PWAs people know are designed like Android apps rather than trying to be native to the web. One of my colleagues even wrote an article arguing that you should "start by forgetting everything you know about conventional web design, and instead imagine you’re actually designing a native app."
I think we can do better but first we have to imagine a future for the web that isn't just about building native apps in Javascript. This requires a conceptual model that’s native to the web.
That conceptual model would assume that people aren't going to arrive at your home page. Instead they'll find your site through search or social which deeplink to a specific page and they won't know if your site is valuable yet. That means they won't be immediately interested in adding your site to their home screen or giving you access to device capabilities (like notifications or location) or waiting whilst a massive Javascript bundle downloads.
That conceptual model would focus on the uniquely universal reach of the web rather than just what's possible on high-end mobile devices. That's because the first time the user visits your site may be on a desktop and if they get a bad experience they're not going to click on links to your site when they turn up in search results or in a social media context. Even if the first visit happens on a mobile device it may be a low end device or on a flakey network so if they get a bad experience there they definitely won't return in other contexts.

So, what do we call this new model? I think Jeremy Keith was right when he coined the phrase Progressive Web Sites because I believe that the best thing about PWAs is that they are part of the web. The trick is that they need to be good websites. This means that a good PWS should:
In the meantime we are stuck in an uncanny valley where a lot of the PWAs people know are designed like Android apps rather than trying to be native to the web. One of my colleagues even wrote an article arguing that you should "start by forgetting everything you know about conventional web design, and instead imagine you’re actually designing a native app."
I think we can do better but first we have to imagine a future for the web that isn't just about building native apps in Javascript. This requires a conceptual model that’s native to the web.
That conceptual model would assume that people aren't going to arrive at your home page. Instead they'll find your site through search or social which deeplink to a specific page and they won't know if your site is valuable yet. That means they won't be immediately interested in adding your site to their home screen or giving you access to device capabilities (like notifications or location) or waiting whilst a massive Javascript bundle downloads.
That conceptual model would focus on the uniquely universal reach of the web rather than just what's possible on high-end mobile devices. That's because the first time the user visits your site may be on a desktop and if they get a bad experience they're not going to click on links to your site when they turn up in search results or in a social media context. Even if the first visit happens on a mobile device it may be a low end device or on a flakey network so if they get a bad experience there they definitely won't return in other contexts.
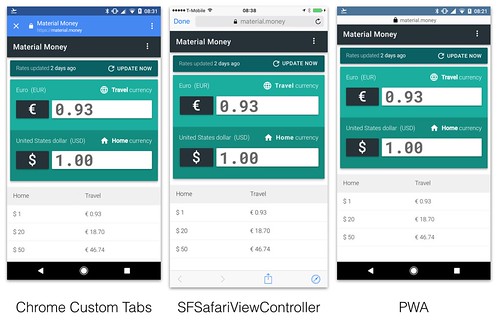
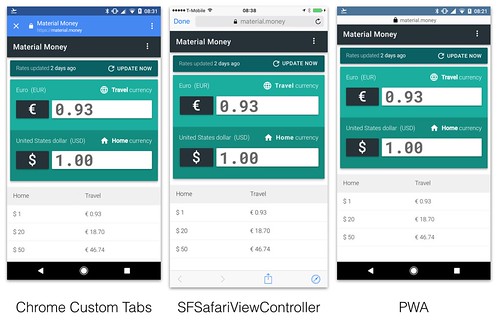
That conceptual model would emphasise URLs, linking to other people's sites and reusing rather than reinventing browser features. For example native apps get Chrome Custom Tabs or SFSafariViewController which are great experiences that encourage linking to the rest of the web. Consequently their developers don’t have to worry about harming retention metrics because it's just one click to get back. But we don't yet have the equivalent for PWAs.What I'm saying is that the value of the web is reach. Adopting tools that make it harder to achieve reach works against you.— Alex Russell (@slightlylate) April 22, 2017

So, what do we call this new model? I think Jeremy Keith was right when he coined the phrase Progressive Web Sites because I believe that the best thing about PWAs is that they are part of the web. The trick is that they need to be good websites. This means that a good PWS should:
- use the PRPL pattern to ensure the fastest possible initial experience.
- take advantage of PWA techniques and technologies to give the user the best possible experience.
- be responsive so that any user on any device can access the site and get a good experience.
- be progressively enhanced because the set of capabilities that will be available on the user's device are unknowable.
- link liberally and rely on the browser to provide features like sharing, window management and navigation.
- default to web-like design tropes and only make the effort to be app-like when it provides a clear benefit.
- focus on their own branding (whilst still being responsive to the constraints of the user's context) rather than trying to fit into any given operating system's guidelines.
- the nature of your traffic. If you depend on traffic from external links, have high bounce rates and low session-depth then you should be leaning towards PWS. If you have lots of direct traffic, low bounce rates and high session-depth then you should be leaning towards a PWA.
- the amount of resources you're willing to invest. The less resource-constrained you are the more you should skew towards a PWA.
- the incremental ROI: If your incremental ROI is small then it doesn't make sense to invest a lot. Given that a PWA is a bigger investment than a PWS you should default to PWS and only make the extra investment to build a PWA if you can clearly articulate the additional benefits you'll get from it.
No comments:
Post a Comment
Note: only a member of this blog may post a comment.